In this blog I will explain about how to develop a blazing-fast single page application (SPA) using Liferay theme and senna.js.
- Prerequisites
- Knowledge about the SPA (Single Page Application). You can learn more about SPA from here.
- Have basic knowledge of Liferay 6.2 theme. You can learn more about Liferay theme from here.
- Have basic knowledge of senna.js Framework which is developed for support Single Page Application. You can learn about senna.js from here.
- Requirement
- We can use the concept of SPA(Single Page Application) in liferay to make liferay portal work faster.
- Implementation
- Step 1: Create liferay theme project.
- Create a liferay plugin project for theme with name "SPA support theme".
- Select Theme Parent: classic, as we do not need to change look and feel of theme for now.
- Select Theme Framework: Velocity, as I am comfortable with this scripting language and showing demo using velocity as theme framework.
- Step 2: Modify theme for support spa using senna.js.
- Modify portal_normal.vm file by adding it in theme-folder/docroot/_diffs/templates, by including senna.js file in head of html downloaded from here.
- Modify navigation.vm file by adding it in theme-folder/docroot/_diffs/templates. Apply class to all anchor tags as "senna-link" or any other class name you want to apply for identify links of navigation by senna and not all links available in html page.
- Add following script at the end of portal_normal.vm to configure navigation link and liferay site with senna.
<script>
// initializing senna
var app = new senna.App();
// Set links selector for navigations
app.setLinkSelector(".senna-link");
// set basic path of liferay site
app.setBasePath('/web/spa-demo/');
// Id of DOM element which will be replaced from
// next page request
// using content div - default in liferay theme
app.addSurfaces('content');
// define routes for all the navigation links
// route link = Base path + page link
app.addRoutes([
new senna.Route('home', senna.HtmlScreen),
new senna.Route('second', senna.HtmlScreen),
new senna.Route('third', senna.HtmlScreen),
]);
</script>
- Step 3: Apply "SPA support theme".
- Create liferay blank site with name "SPA Demo" and add public pages with name "Home", "Second" and "Third". Add some web content on the pages.
- Apply created theme to all public pages and see the SPA applied on liferay site and how your public pages are loaded faster then never.
- You can see the ajax request are made by senna for load only content part of the page using developer-tools.
Find the screenshots below of demo of SPA in liferay.
1. Site "Home" page
2. Site "Second" page requested using ajax by Senna
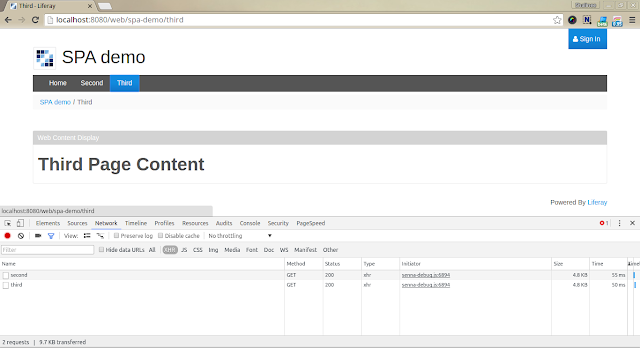
3. Site "Third" page requested using ajax by Senna
1. Site "Home" page
 |
| Site "Home" page |
2. Site "Second" page requested using ajax by Senna
 |
| Site "Second" page requested using ajax by Senna |
 |
| Site "Third" page requested using ajax by Senna |
following is the URL of git
You will find example under theme > SPA folder.
I like! ;) was exactly what we were looking for.
ReplyDeleteThank you,
Thanx for the review.
DeleteHi...I tried it but it's not working for me..Can you please help me? :)
ReplyDeletePlease find the git url and try this theme.
Deletehii shalinee thanks for sharing such a helpful content. but i didn't get step2-2nd point that how to do that. can you please help me for that?
ReplyDeleteThank you
Please find the git url and try this theme.
DeleteHi Shalinee,
ReplyDeleteDo you know another approaches to do SPA with liferay?
Hi Viktor,
DeleteI have found somewhere to do SPA with liferay using angular.
You can search for that.
In liferay 7, they have implemented Senna.js which I have implemented here in liferay 6.2
Hi,
ReplyDeleteI am new in liferay, when I am creating liferay plugin project from eclipse I am not getting project structure as you said
please guide me
Regards,
Girish
Please find the git url and try this theme.
DeleteI would be great if you have above sample example to run so that I will understand much better
ReplyDeletePlease find the git url and try this theme.
DeletePlease find the git url and try this theme.
DeleteHi guys
ReplyDeleteSorry for late reply
I will attach runtime example here soon so it will solve all of your queries
Thanx for comments
Hi All,
ReplyDeleteI have uploaded example of SPA using liferay 6.2 theme and senna.js on git.
following is the URL of git
https://github.com/shalineetawar/liferay.git
You will find example under theme > SPA folder.
Thank you
ReplyDeleteThank you
ReplyDelete